Systems & Product Design ● Definitions and case studies
Definitions
Every “design” actually has three levels of design thinking and detail. In order of importance they are:
Systems design: Identifies key components of the technical and business environments within which a product will operate and specifies the ways these components will interact with each other. The scope of systems design is flexible and may include low-level database, algorithmic, and API specifications; higher-level user journeys, in-house and competitive business processes and details for integrating with third-party data networks, payment services, or content providers. Systems design is especially important when working on greenfield products.
Product design: The user-facing components of a product, typically screens of text and UX widgets but also dedicated hardware controls, voice, and gestures. Systems design solutions typically define requirements at the product design level. Detailed visual design treatments typically aren’t necessary at the product design level. Existing visual design systems can be used, but at the risk of making work in progress appear more “final” than it actually is.
Visual design: The specific application of colors, typography, editorial voice, and graphic styles defined by branding standards to elements of the product design. Visual design can compensate for some aspects of poor product design but alone it cannot correct a poor product design.
A standing problem in the product development process is that visual design is what many people in tech believe is product or systems design. But an outstanding visual design can’t make up for poor product or systems design.
Each case study below showcases a project which, in retrospect, proved important in my growth as a designer
Systems design ● Case studies
Systems design deliverables are typically data architectures and flows, not screens or icons. The goal is to design a system (or map an existing system) within which a new product or feature is going to operate.
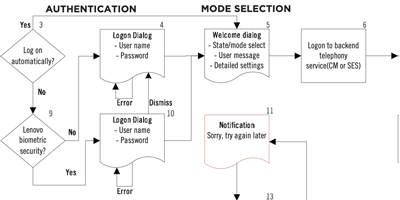
Integrate back-end services ● Avaya

Avaya wanted a desktop application to fully integrate the company’s email, voicemail, text, call logs, and video services. As I gathered requirements about these existing services, I found that existing development teams were isolated and had done very little work on integration. My team, in the absence of a systems architect, did the work.
Manual device configuration and account creation ● Amazon Kindle

Kindles originally shipped pre-provisioned with a data plan and integrated with the user’s Amazon account. Second-generation Kindles were going to ship with with hardware support for data and WiFi or WiFi only and with no pre-configuration. Requirements were limited to successful, “happy path” use cases. I expanded the requirement set to anticipate a wide variety of error states, including Kindle users who did not already have an active Amazon account.
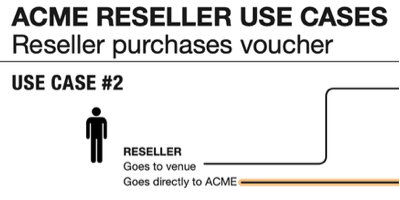
Support new business use cases ● ACME

The ACME product suite consists of a B2B administrative backend, white-label consumer B2C online retail experience, and an iOS point-of-sale and visitor access management app. ACME clients are typically venues such as museums, theaters, and event spaces. ACME wanted to integrate third-party resellers into the platform. I mapped all ticket ordering journeys and the subsequent systems flows ACME would need in order to support resellers.
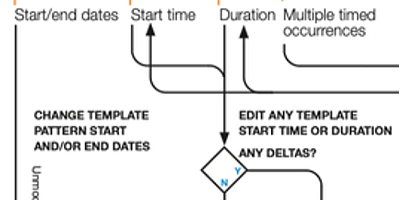
Standardize data update model ● ACME

ACME uses templates to generate series of event instances, not unlike how Outlook manages meetings. However, ACME events include a lot of additional data points such as pricing, assigned personnel, capacity, and the like. There was no agreement about how edits to instances or templates should propagate through an existing schedule. I designed that data interaction.
Product design ● Case studies
Product design deliverables are typically comprehensive, click-by-click specs showing the product interface (typically a 2D screen) at every step in a process. In all cases the new product design must integrate with an any agreed-upon system design or existing product design.
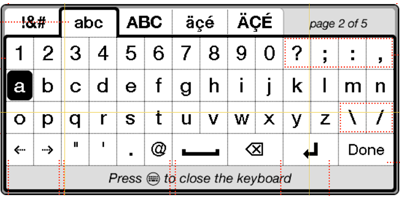
Add/remove major features to an existing product ● Amazon Kindle

In order to save production costs, Amazon decided to remove the hardware keyboard and several function buttons for the second generation Kindle eReader. I had concerns about the proposed hardware changes and that the onscreen keyboard would be far more difficult to implement than PM and Dev anticipated. I collected data to backup my feedback about the hardware changes and user tested the daylights out of the onscreen keyboard designs.

I was hired to design and deliver functional prototypes to showcase the functionality of Samsung’s Internet of Things (IoT) division’s hardware modules. The most prominent project was TUNE, a smart speaker with both voice and touch interfaces.
Align product to existing roles ● Parsable

Parsable provides procedure authoring, tracking, and documentation features for a wide variety of industries. However, clients found it impossible to use without training. I interviewed customers and found the feature set was correct but the product structure didn’t align with existing management roles. I re-organzied the Parsable platform to align with the ways companies actually worked.

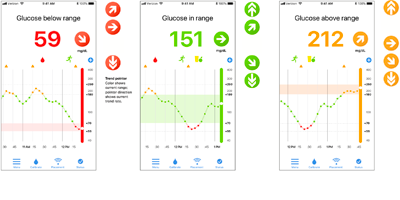
I designed an FDA-approved mobile app for Eversense’s first permanently-implanted glucose sensor. The mobile app had to communicate status and make recommendations to people who had little technical or scientific background but who were interested in tracking and controlling their blood glucose levels.